STUDENT PROJECTS
Game project as part of university courses

Guano is an action-adventure game in which the player plays the aforementioned seagull whose mission will be to save his archipelago (the Pohemeda Islands) from the evil clutches of the malicious multinational Food Inc. Players will have to locate and save the three Grand Masters of Pohemeda Island, while wreaking havoc by pooping, screaming and stealing food from tourists present at the leisure-filled resort.
ROLE IN THE PROJECT
-
Lead programmer:
-
Working in an team using agile methodologies;
-
Iterating on the 3C following playtests;
-
Coordinating, directing and assisting the programming department on a day-to-day basis;
-
Collaborating in the development of different game systems with other departments;
-
Participating and leading various programming meetings;
-
Participating in writing user stories;
-
Keeping the documentation and the product backlog up to date;
-
Collaborating with the sound department (using Wwise) to integrating sounds into animations and 3C.
-
-
Main 3C Programmer:
-
Implementing the flight simulation system;
-
Designing the flight control scheme;
-
Collaborating with the animation department to integrate the main character's animations;
-
Collaborate with the level design department to establish accurate metrics based on 3C.
-
-
Main animation integrator:
-
Creating and maintaining a procedural animation system (control rigs);
-
Integrating characters animations into Unreal Engine;
-
Tech art developer in Unreal Engine:
-
Integrating animations;
-
Creation, managing Animation Blueprints (ABP);
-
Creating, maintaining Control Rigs (CR);
-
Integrating skeleton physics (ragdoll);
-
Collaborate with the visual effects (VFX) department to integrate them into the 3Cs.
-
-
CHALLENGES & LEARNINGS
-
This game was created as a game studio simulation for our final project:
-
At first, there were 12 game proposals. After a rigorous selection process, only 4 passed the technical proof phase, and only half of them gets through to full production;
-
Early during the technical proof, Guano was set to be an Untitled Goose Game-like game which would take place mainly in the air. However, a similar game (Pigeon Simulator) was already on the market, so we had to find another gaming identity;
-
With my great 3C skills, I was able to solve our identity crisis and forge Guano's final identity from the ground up with the help of my teammates:
-
This gave our game a brand new direction, which made it stand out from the other four games during the technical proof.
-
-
-
Guano is at its core a flight simulation game which must be accessible to the casual gamer, unlike “Microsoft Flight Simulator” type flight simulators:
-
It was thus necessary to design a pleasant and intuitive flight system while retaining the fun of mastering the controls;
-
Flight simulation is very complex, so I had to establish a control scheme early on and keep iterating on it every week after playtests to perfect it;
-
I used my extensive knowledge of vector and geometric mathematics to be able to correctly and optimally implement physics simulation in Unreal Engine;
-
During Project Caet, I had to design an aquatic control scheme, which really helped me find a suitable control scheme for Guano.
-
-
Unreal Engine was not originally designed to be compatible with physics, especially if we need to maintain perfect and constant control over a physical body all while keeping it frame independent:
-
I had to do substantial research to apply the physics in a framerate independent way.
-
-
Another great 3C challenge is camera management:
-
In 3D games, camera positioning is critical: If players cannot see their surroundings correctly, then the game is no longer enjoyable to play;
-
To keep this from happening, I had to implement a camera management system;
-
It was necessary to have a smart camera that could react not only to its environment, but also to Guano's movements;
-
-
Since Guano is a game populated by a colourful cast of interesting and fun characters, it was essential to anchor them in their environment:
-
I created many procedural animation systems that makes every characters responsive to their environment and to other characters;
-
For example, this can be done by using inverse kinematics to position the characters' feet on the ground, or with a system that allows characters to look at certain things in their environment;
-
In order to properly animate Guano's flight, I also had to set up a complex flight animation system:
-
Indeed, Guano's flying animations can change and adapt as Guano is flying around, depending on its speed or how much Guano is turning.
-
-
All these different systems allows characters to be anchored, present and above all tangible within their environment.
-
CREDITS

Caet is a research project spread over two different courses. The game is a typical 3D platformer where Caet, the player character, has to collect fish scattered around the level. The first part is done as a team, and the second individually by taking up, with the agreement of the team, the resources of the first project.
In the first part, the goal was to make a sudden change in atmosphere occurs and the 3Cs change dramatically.
In the second part, we explore the different modes of aquatic control.
ROLE IN THE PROJECT
-
3C programmer and designer;
-
Level designer;
-
Environmental texturing artist;
-
UX/UI designer.
CHALLENGES & LEARNINGS
First part
-
First, the challenge was to find how to change the 3C of a 3D platform character controller in order to support the sudden change in atmosphere of the game while measuring the impacts on the players' gaming experience;
-
I programmed the entire controller for the 3D character, which requires a good understanding of both math and physics;
-
In order to amplify those atmosphere changes, I had to make the handling more nervous by reducing aerial control and amplifying the acceleration of jumps and gravity:
-
This was in light of the analysis of the main controller of the indie game Toree 3D.
-
-
With this, I've learn the effects that 3C has on the player's gaming experience.
Second part
-
The challenge was to take the first part of the project and create a pleasant aquatic controller all while offering a level that showcased it's full potential;
-
I did a search on the different types of aquatic controllers, which resulted in two types of controllers:
-
Then, I did some playtesting to find which one is the easiest to handle.
-
-
I also had to create a level that properly showcased the aquatic controller:
-
This allowed me to understand how to bring forth a mechanic using level design.
-
-
So I learned what makes an aquatic controller fun to handle, and how to conceptualize a level in a way that supports a control scheme.
CREDITS
Christian Forget - UX/UI designer, sound designer
Cedric Laroche - Level designer, sound designer
Léa Villeneuve - Character artist
Jay Huang-Auclair -Rigging, animations
Speedhook is a prototype local multiplayer racing game with an innovative concept. Each player has a harness that they can use to move the obstacles on the circuit as they wish.
ROLE IN THE PROJECT
Lead Developer;
2D/3D artist;
Composer and sound designer;
CHALLENGES & LEARNINGS
-
The challenge is to set up a system for managing laps completion and player positions:
-
For this I researched the many different laps systems used in most racing games. After much consideration, I chose the one used by Mario Kart Wii;
-
For optimisation sakes, I implemented the entire lap completion system in C++.
-
-
Another great challenge was the UI:
-
Designing a nice UI was important, especially for a casual party racing game:
-
So I designed all my menus on paper first before integrating them into the game.
-
-
Using Unreal's Common UI system to manage complex menus was another of my personal goals:
-
For this, I did some research and implemented a menu system with state and focus management.
-
-
Using procedural shaders to draw UI elements:
-
Procedural UI graphics allowed me to avoid having too many different textures in GPU memory;
-
So I used signed distance fields (SDF) to have a clean user interface without too much hassle;
-
-
Design UI animations and transitions based on motion design:
-
I created uniques and interesting transition choreographies for every menu in the game.
-
-
Implementing a character selection screen inspired by Super Smash Bros:
-
Since Speedhook is a multiplayer game, I needed to find an convivial way for players to join or leave a game;
-
For this, I created a player management system based on Super Smash Bros, in which it is extremely easy to manage players directly from the character selection screen;
-
To make character selection fun, I also implemented a character selection system by “tokens”:
-
Just as in Super Smash Bros, each player has their own token, which they place on the portrait of the character they want;
-
Once dropped, tokens are reactive. They moves around according to physics and collisions, a system that does not exist natively in the Unreal Engine's user interface toolkit:
-
So I had to use my vast knowledge of physics and mathematics to manage their positions.
-
-
-
-
-
Integrate local multiplayer, Common UI and the laps completion management system together:
-
There is no documentation for setting up Common UI with multiple local players:
-
So I had to learn about Common UI by checking it's source code in order to manage several players at once.
-
-
-
Implementing a level design tool for Unreal Engine so it can generate the data needed for the laps completion system to work:
-
I used a spline to generate trigger boxes that tracks players laps completion;
-
This allows level designers to focus solely on editing a splines to change the circuit;
-

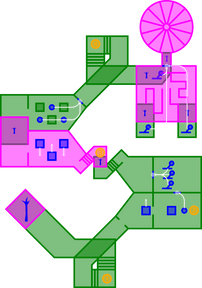
Tempered is an FPS game inspired by PlayStation games where the player must find a secret code scattered in several rooms of an abandoned space ship in order to open a vault and loot its nuclear core.
ROLE IN THE PROJECT
-
Lead level designer;
-
3C programmer;
-
Graphics programmer;
-
Game economy designer;
-
Audio designer;
-
Texture artist;
-
Prop artists;
-
Weapon artist.
CHALLENGES & LEARNINGS
-
The game needed a reason to make room exploration interesting, so one of the big challenges of the game was having multiple rooms while remaining consistent:
-
So I had to find a way to make each rooms unique, while still allowing for some replayability:
-
This meant I had to make a paper plan so I could conceptualize the entire abandoned ship coherently.
-
-
In order to make the game interesting, I had to really think about a good win condition:
- It was after several searches that I came up with the secret code idea;
-
This allowed us to truly understand the direction we needed to take for our level design.
CREDITS
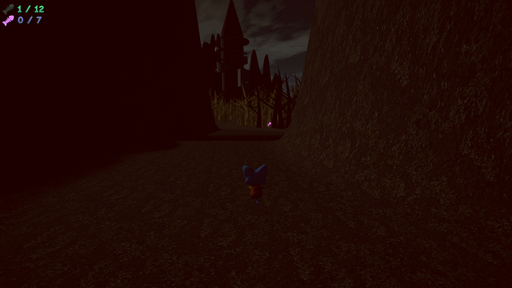
In Claws, you must track, find and eliminate as many sheep as possible before sunrise!
ROLE IN THE PROJECT
-
Lead 3C designer;
-
Gameplay programmer;
-
High-level level blocking;
-
Level design;
CHALLENGES & LEARNINGS
-
The game's main 3C challenge primarily concerned gamefeel, or how to give the player a feeling of speed without taking too much control away from the controller:
- We realized that the faster the character goes, the less control the player has;
- It was therefore necessary to find an alternative way to give the player the feeling of speed;
-
To do this, we changed, among other things, the field of view of the camera while adding a camera shake:
-
this increases the perceived kinetic energy when the player reaches its maximal speed.
-
-
I also participated in the level design by proposing a high-level concept:
-
Claws needed to have a lot of mobility and freedom, so we needed to use an open world design from the ground up:
-
To do this, I used the "island" design strategy, which is also used in games like Spyro, to create a sort of open world divided into several different areas;
-
I also had the responsibility of designing the central lake area of our open world;
-
-
-
One of the main problems of 3C and LD was that of metrics:
-
it was essential to have adequate metrics so that the player could correctly figure out which jumps were possible to make and which one were not:
-
We therefore had to review our metrics several times throughout development.
-
-
CREDITS
Xavier Ménard-Beaudoin - Project Manager
Rémi Côté - IA Programming
Clément Roger - 3C Design, Gameplay Programming, level Design
Christian Forget - UX/UI Design, Level Design, Audio Design, Integration, Programming
Benjamin Boulet-Bendezu - Artist
Jay Huang-Auclair - Artist
Cédrick Lemaine Romulus - Artist
Lea Villeneuve - Artist
Monument Mythos: The Vermont Tower is a game inspired by the Monument Mythos universe where you play as an unnamed cthonaut with the mission of finding President Dean in a supernatural monument in Vermont.
ROLE IN THE PROJECT
-
Level designer;
-
Lead Programming;
-
Lead Audio Designer;
-
Lead Narrative Designer;
-
The main challenge of this horror game was to sprinkle the levels with key narrative moments all while maintaining a certain intensity curve throughout the level:
-
I had to strike a good balance between rewards, challenges and narrative moments within the level:
-
To achieve this, I had to place audio logs and triggers at the right time throughout the player's journey.
-
-
-
I also had to create this level all while staying consistent with the Monument Mythos universe:
-
My intention in this game was to highlight the somewhat labyrinthine design of a monument akind to the Washington Monument which is essentially a space-time aberration while firmly anchoring the player in a very linear narrative structure.
-
-
I also had to program the level ingredients while conceptualizing simple yet interesting puzzles.
CHALLENGES & LEARNINGS
CREDITS
Xavier Ménard-Beaudoin - Level Design

North America - 198X: an earthquake has been felt in the northern wilderness. A villainous entity from outer space crashed on earth and is slowly corrupting the imagination of its people. Its up to you, as The Kid, to save the day and defeat the evil alien trying to destroy the world, your world!
ROLE IN THE PROJECT
-
3C programmer;
-
Lead graphics programmer;
-
Composer;
-
Sound designer;
-
Systems programming;
-
UX/UI designer;
-
Scriptwriter.
-
The challenge of Petit Héro was to have a fairly flexible character controller like Legend of Zelda : A link to the Past:
-
So I programmed the character controller just like in Legend of Zelda : A link to the Past;
-
With this game, I learned how to use Unity's new Input system so the player can use any types of controller they like;
-
I also had to implement a complete dialogue system that allows everyone to freely add dialogue without having to do any programming, and all through the Unity Editor;
-
-
I also learned how to use Unity's haptic feedback system throught their new Input system to spice up the gamefeel;
-
I also learned how to integrate Wwise into Unity through a character controller.
CHALLENGES & LEARNINGS
CREDITS
Justin Marques - Level designer, UI designer, Arts, voice actor
Mathieu Gaudreau - Level designer, Arts, voice actor
Christian Forget - Puzzle designer, Programming, sounds desinger, voice actor
Frederick Belanger -Narration, scriptwriter
Gabriel Anctil - Level designer, Puzzle designer, sound designer
Latency is a 2-player symmetrical RTS game on a controller. The game is played in split screen (on 2 screens), with 2 controllers. You control an alien hivemind and your goal is to survive by defeating your opponent.
ROLE IN THE PROJECT
-
3C programmer and designer
-
UX/UI designer
-
Systems programmer
-
Scrum Master
CHALLENGES & LEARNINGS
-
Latency is a very unique game: it's an RTS game on PC which is exclusively local multiplayer and which is played on two different screens:
-
On the 3C side, the most important thing was to make the navigation of an RTS game (which is usually played with a keyboard and mouse combo) user-friendly for controllers, because there can't be two keyboards and mice on the same computer:
-
To achieve this, I did several research, and in particular on Halo Wars, which remains our main inspiration;
- Control mapping was also a big issue, particularly for player units selection;
-
I also had to implement control labels that change dynamically depending what the player can do at a given moment;
-
I learned how to use Unity's new input system to create and manage a splitscreen game.
-
-
CREDITS
Roman Cros - UX/UI designer, Project manager, storytelling
Alexander Tanasie - Game economy designer, system design
Esteban Gilbert - Audio programmer, sound design
Gabriel Gautier - System Programmer, Integrator, UX/UI designer
Maxime Rioux - AI Programmer, System Programmer, UX/UI designer